看完這篇文章可以學到什麼?
上一篇文章(Tableau 系列文章 (3):認識 Tableau,著手打造 Tableau 的第一張圖!),我們製作了第一張 Tableau 圖表。接下來,我們將帶您深入認識 Tableau 的圖表優化功能,包含標記設定(Marks)、篩選條件(Filter)、資料處理函式等等,讓您更熟悉 Tableau 操作以外,也讓製作出來的圖表顯得更佳專業。
這篇文章將帶你學習:
- 標記設定(Marks)
- 標記類型(Mark Type)
- 顏色(Color)
- 大小(size)
- 標籤(Label)
- 詳細資料(Details)
- 工具提示(Tooltip)
開始學習前
請開啟上一篇文章(Tableau 系列文章 (三):認識 Tableau,著手打造 Tableau 的第一張圖!)練習使用 Global Superstore 資料集所製作第一張視覺化圖表,我們將使用它進行示範。

圖:第一張視覺化圖表
標記(Marks)
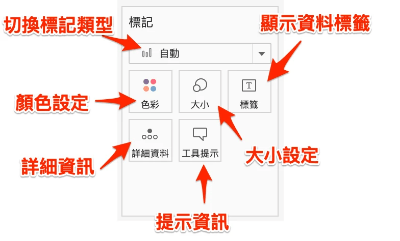
標記設定區主要用來圖整圖表視覺上的形狀、顏色、大小、標籤等等。下圖是標記(Marks)按鈕說明:

圖:Tableau 標記(Marks)
標記類型(Mark Type)
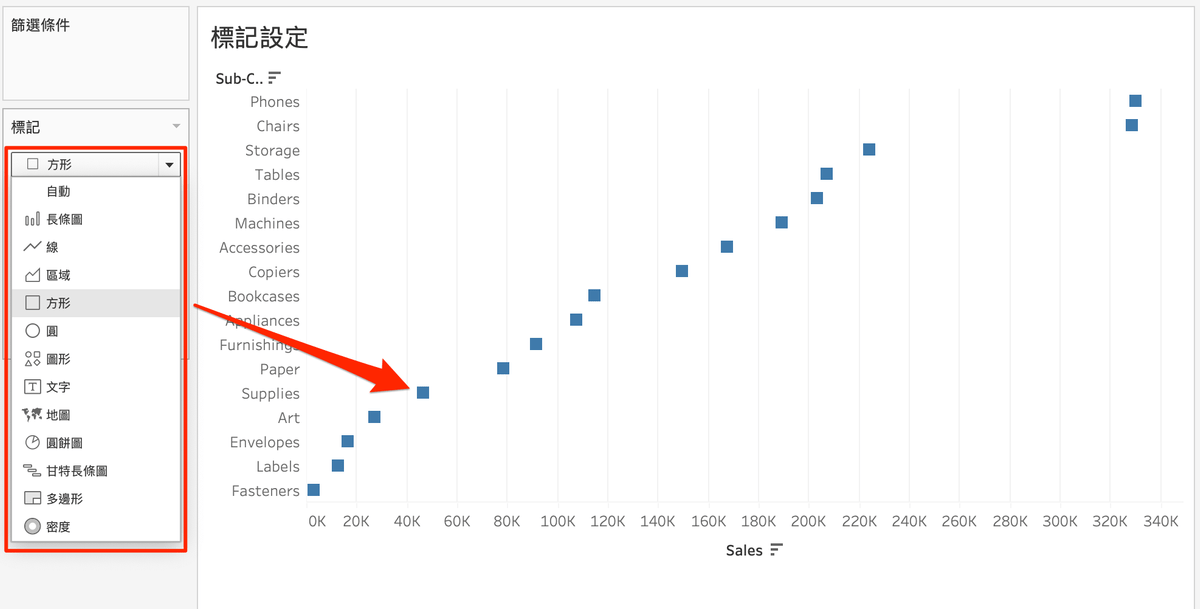
當我們製作視覺圖表時,Tableau 會預設套用「自動(Automatic)」的標記類型,自動根據資料屬性套用可能適合的標記類型,以本系列文章的第一張視覺化圖表為例,則是自動套用了「長條圖」標記類型。可透過下拉式選單切換成正方形、圓形、區域圖等等標記類型。

圖:可嘗試將長條圖改成正方形標記類型
顏色(Color)
Tableau 可以針對特定規則改變顏色設定,可使用預設的自動顏色配置,或手動調整細部色彩。
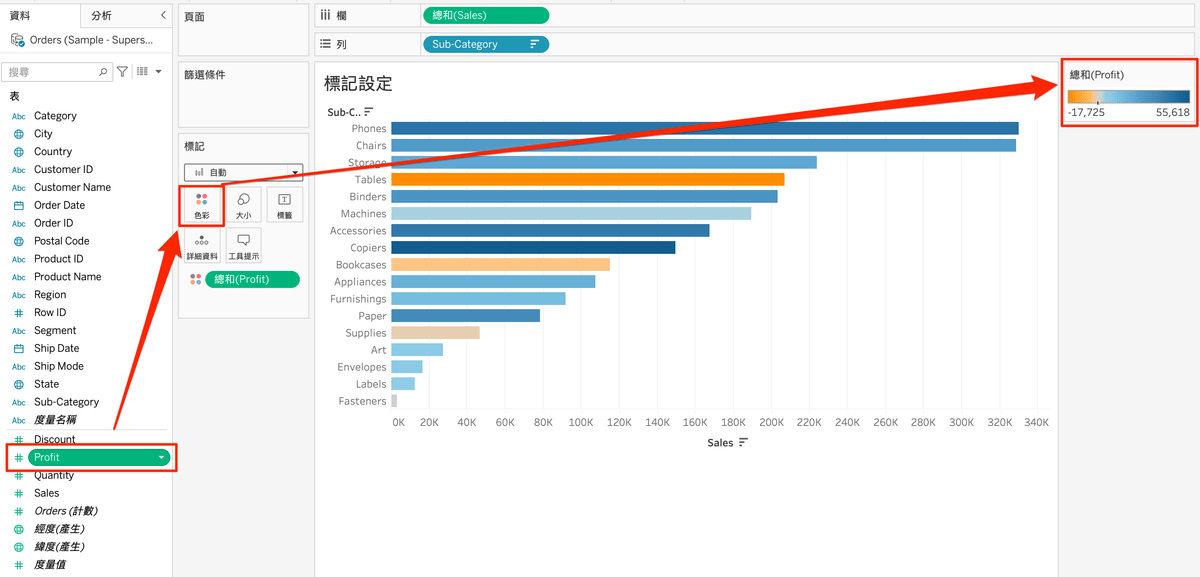
我們可以嘗試將「Profit」(利潤)量值拖拉到標記區塊的「顏色」中,Tableau 會自動依照各個 Sub-Category(子類別)的利潤總和,配置橘色到藍色的漸層配色,橘色表示負值、藍色表示正值,橘色越深表示該子類別總虧損越多、藍色越深表示該子類別總利潤越高。

圖:用顏色觀察各項子類別的總利潤
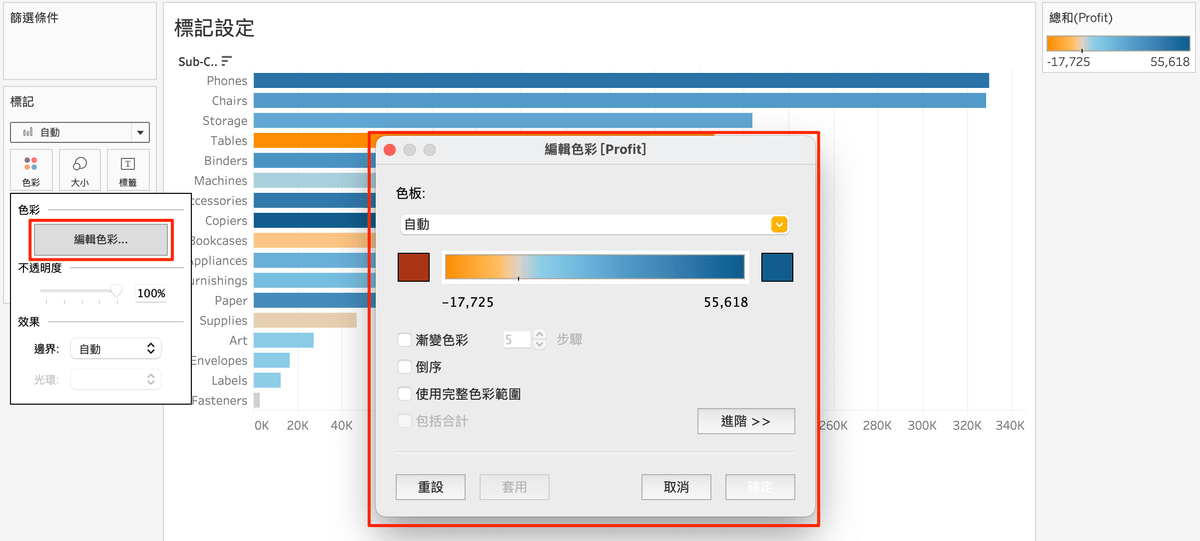
若想做更細部的顏色調整,可以點擊「編輯色彩」進行配色、對應數值等調整。

圖:點『編輯色彩(Edit Colors)』可以細部調整色彩
大小(size)
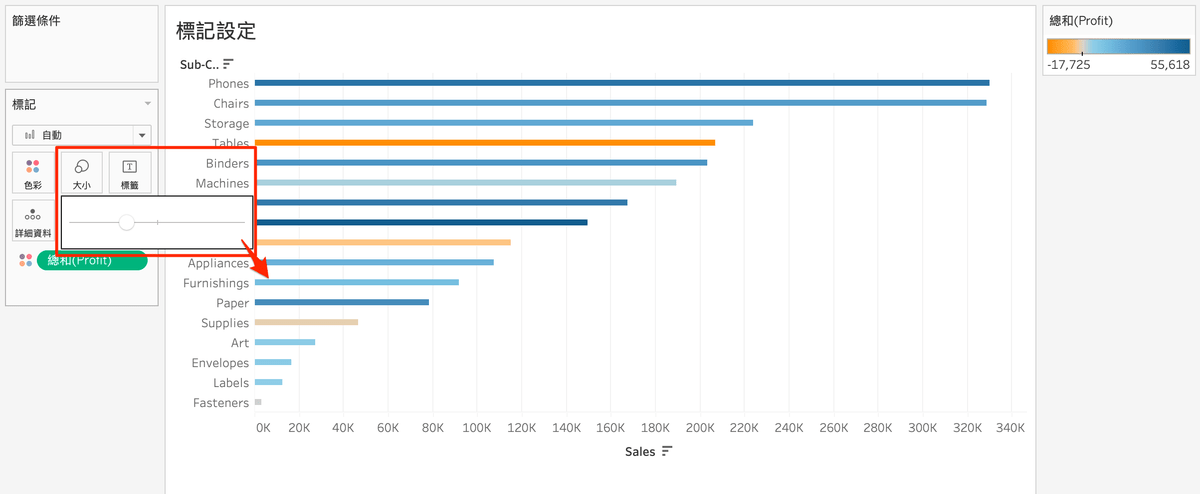
針對標記類型可以調整顯示標記圖樣的大小,不論是長條圖的寬度、或圓形與方形等圖樣的大小,都可以使用「大小」進行調整。

圖:可調整標記類型的「大小」,使圖表呈現不一樣的視覺
標籤(Label)
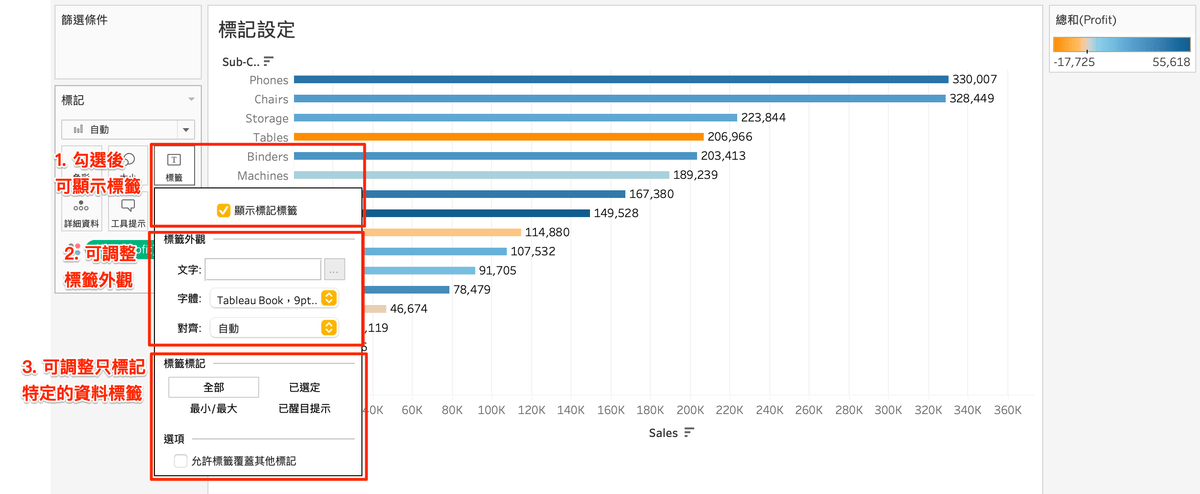
資料標籤的概念就是在視覺圖表上顯示資料相關的資訊,讓觀看者能夠更清楚理解資訊。套用標籤後,畫布上會出現度量欄位的數字,也可調整顯示的格式。

圖:勾選「顯示標記標籤」後可調整標籤設定
詳細資料(Details)
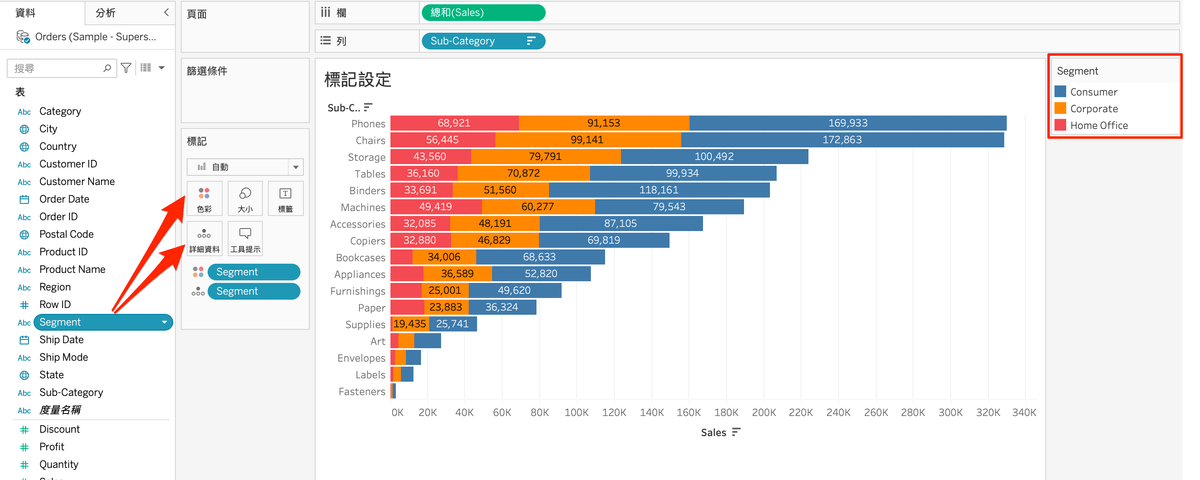
詳細資料是「標記」區塊中比較特別的設定。如果不同欄位之間有類別關聯性,則可以從大類別再切分小類別進行顯示,且可搭配色彩進行標記。
舉例來說,資料中的『Sub-Category』(子類別)又可劃分不同的『Segment』(產品市場區隔),可透過「詳細資料」功能來進行切塊顯示,並透過色彩來標示『Segment』,方便瀏覽。

圖:將『Segment』拖拉到「詳細資料」與「色彩」
工具提示(Tooltip)
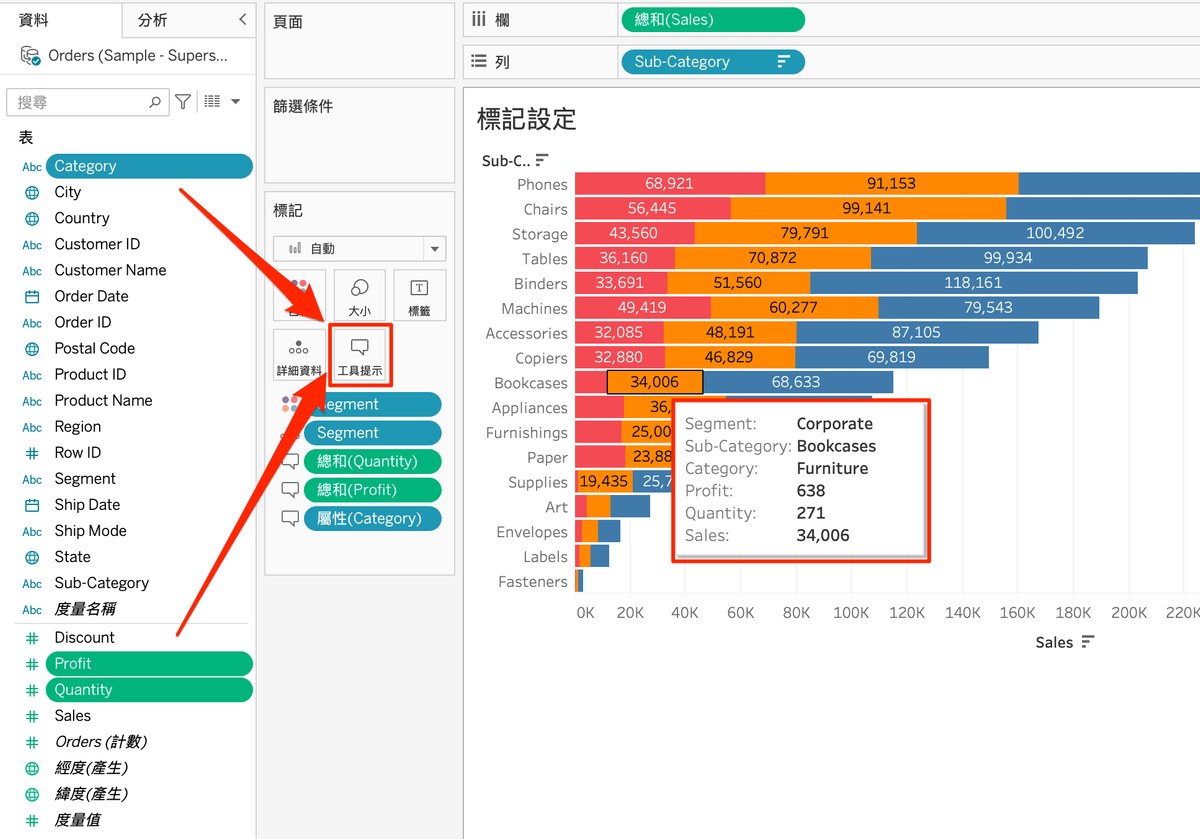
「工具提示」是非常實用的功能,可以設定當我們用滑鼠滑到某個資料切片的時所希望顯示的提示訊息,且可以客製化呈現的內容與格式。製
作方式一樣是將想要顯示的欄位拖拉到「工具提示」的格子中,可放入不只一個欄位。

圖:將希望呈現的欄位拖拉到「工具提示」中,提示訊息便會自動加入該欄位資訊
接著,可點選『工具提示』(Tooltip)開啟「編輯工具提示」編輯,右上方的「插入」按鈕可插入更多資料或是系統參數,例如工作表名稱等。

圖:「工具提示」中,可插入相關的 meta 標籤,可親手試試看!
ps. 本篇文章就到這邊,將會持續更新關於資料視覺化與 Tableau 資訊,如果您喜歡相關的內容,歡迎從下方輸入 Email 訂閱!
或是也可以參考作者所錄製的 Tableau 課程。課程網址:資料變決策!從零上手 Tableau 大數據視覺化
